老眼が気になってきたので、Chrome拡張機能「Stylebot」で特定サイトにオリジナルのCSSを当てる
最近のウェブサービスは、文字や行間が「大きめ」になっていることが多いです。
僕はおんとし46歳なので、もう老眼候補生です。
老眼…
ローマ字で書いたら「LOGAN」。
爪が出てきそうだw
いや話がそれた。
とにかく、文字や行間が「大きめ」になっていることが多いのは、インターネッツ老人会としてはうれしいわけです。
ですが、記事の一覧などをザッとを見ようとすると、文字が大きくて読みやすい反面、一覧性が悪いこともあります。
特に情報共有サービス(Qiita TeamとかDocBaseとかesaとか)は、じっくり読むというよりは、要所だけわかればいいことも多いです。
なので、実用的なサービスに関して言えば、個人的には文字やマージンはあまり大きくなくていいのです。
(LOGAN化したら全然違うことを言っているかも知れませんがw)
つまり、特定のサイトの文字を「部分的に小さくする」的なことをしたい。
どうにかできないか、やってみた。
特定のURLのサイトを閲覧するときだけ、こちらで指定したCSSを当てる
うちは社内ではQiita Team、個人ではesaを使っています。
たとえば、Qiita Teamやesaの記事一覧だけ、文字やマージンをちょっと小さくしたいわけです。
なんかないかなーと思って探したら、アッサリあるじゃないですか。
最近ユーザースタイルシートというものの存在を知ったので、この記事にて紹介する。 ユーザースタイルシートを利用すると、ユーザ独自の CSS を自分の管理外のサイトにも適用できる。...
monopocket.jp
(例)Qiita TeamのCSSをいじる
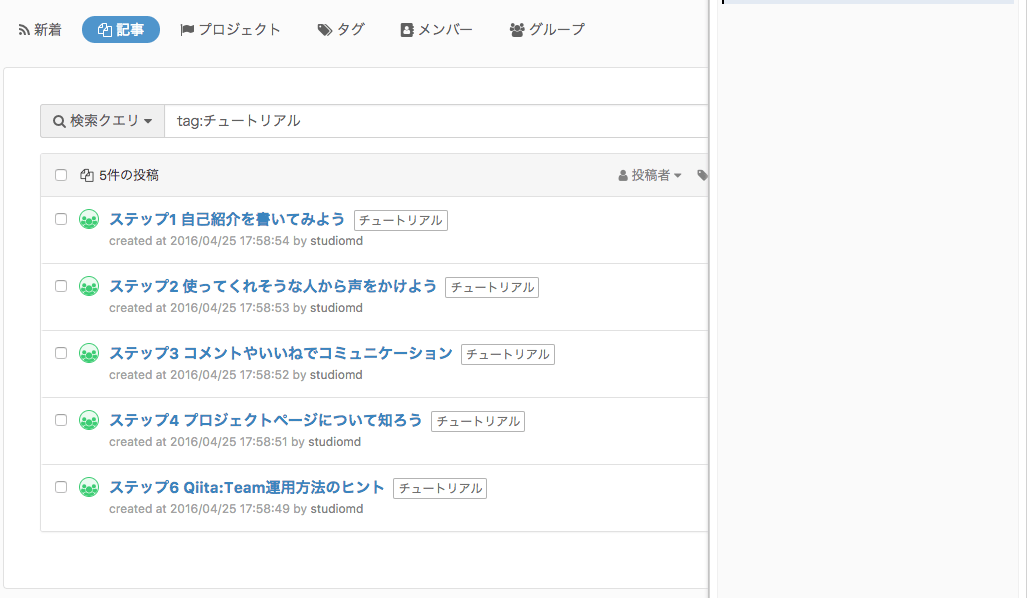
まず、Qiita Teamの記事一覧とかタグ一覧があるじゃないですか。

デザイン的には大変に見やすいのですが、個人的にはもっと一覧性をあげたいなーと思ったりもするわけです。
そんなときは、Qiita Teamをウェブで表示して、右クリック→Stylebot→Style Element(もしくは拡張機能「css」と書かれたところをクリック)
とすると、ブラウザの右側にウインドウが表示されます。
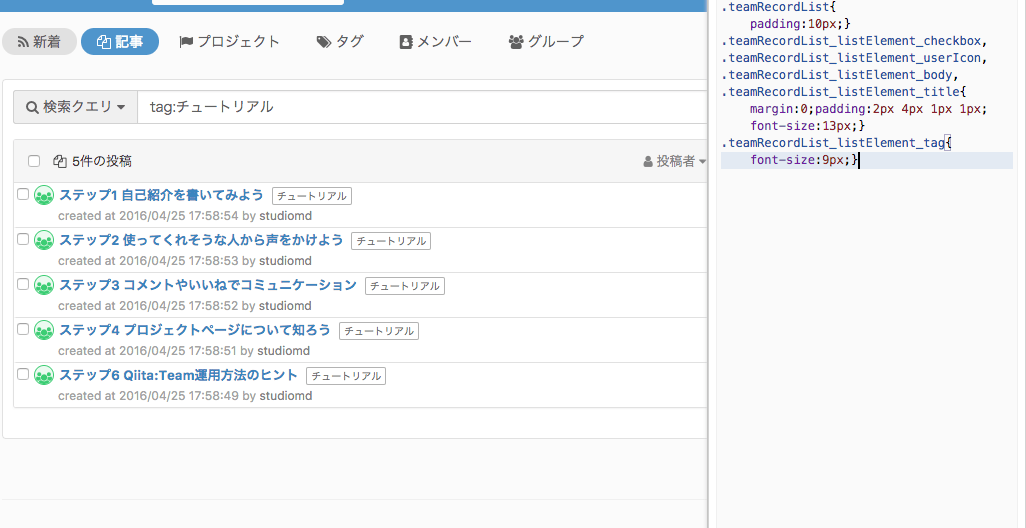
ここにCSSを書いておくと、このサイトを見たときだけ反映されるようになります。
Qiitaのタグ一覧を小さくする
はい、こうしてみました(デザイナーさんすみませんw)

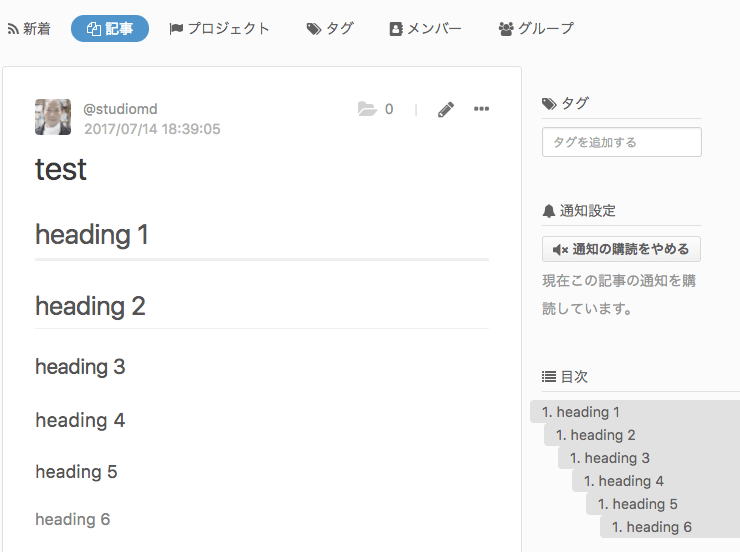
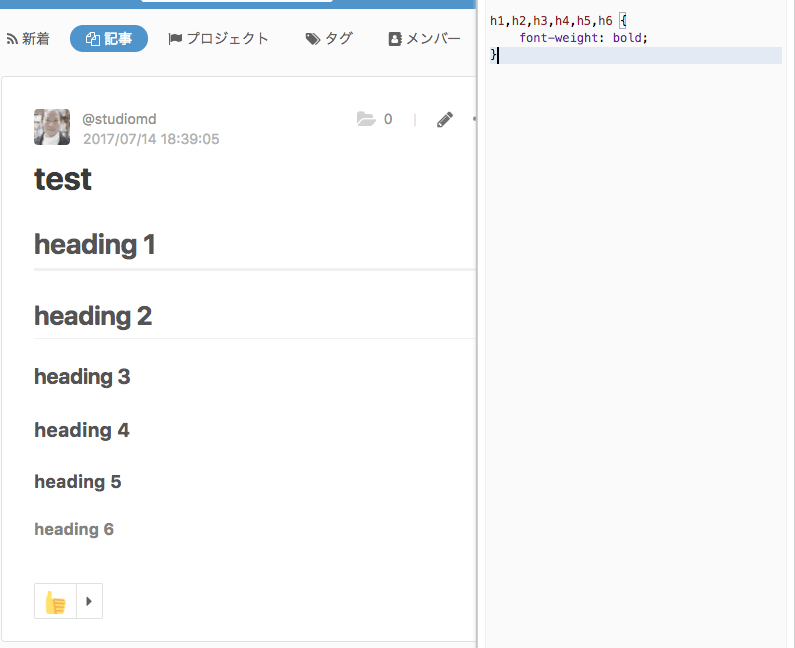
見出しを太字にしたい
Qiitaを使っていて個人的に気になるのは、見出しが太字にならないことです。

いろいろと理由はわかりますが、これも直しちゃおうかなー(デザイナーさんホントすみませんw)

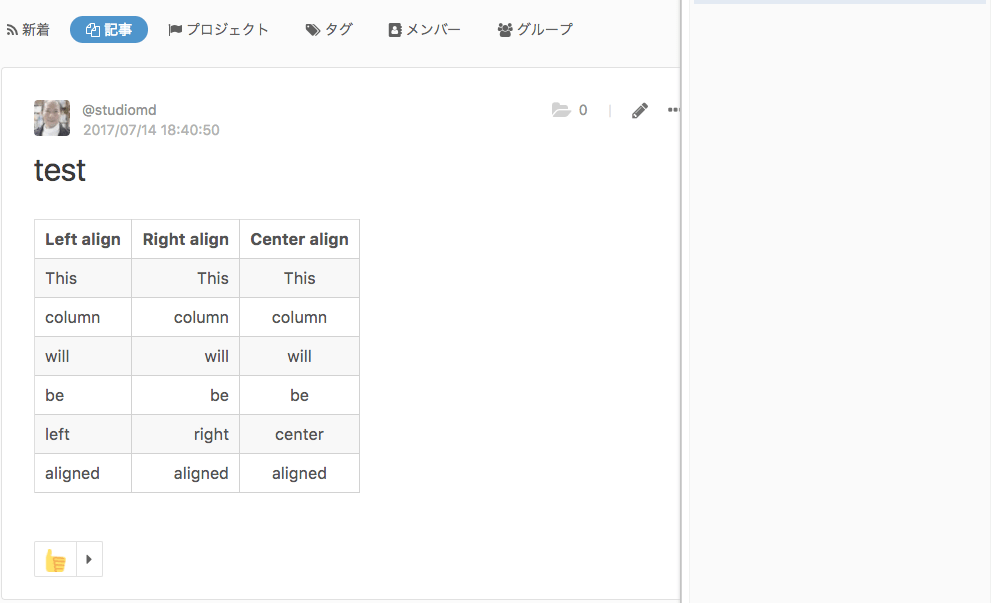
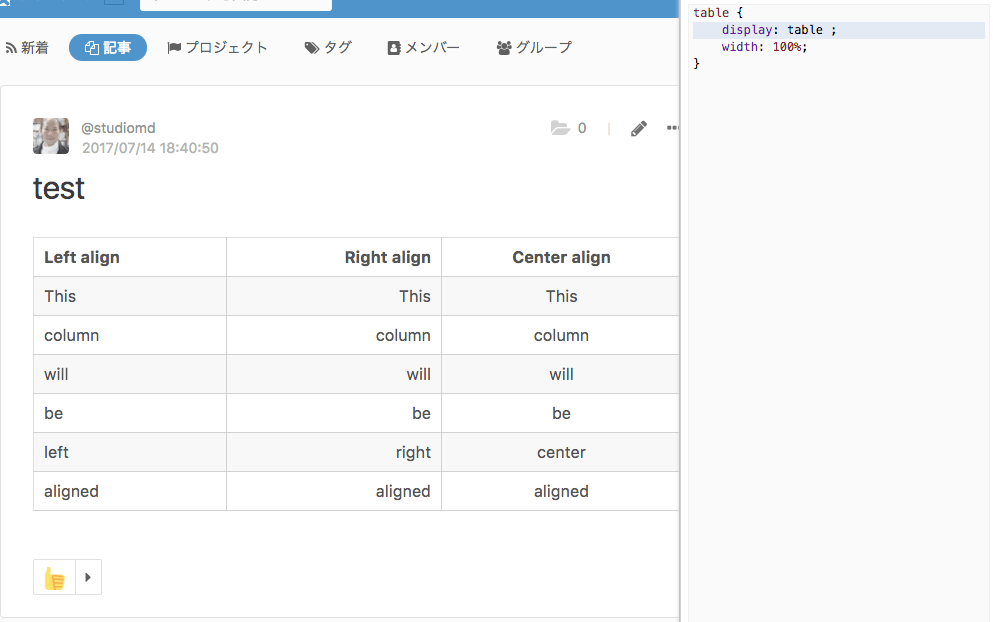
表(Table)を横幅100%にしたい
僕はPCでしか見ないので、表は広いほうが助かります。

というわけで、これも変えちゃおう(横幅100%)

これはいろいろ使えそうだ!
CSSが書けないとアレなんですが、検索してみると、みなさんいろいろいじっているようです笑
(2016.4.2更新)Google Chromeで艦これを遊ぶならデスクトップアプリケーション化でウィンドウを独立させよう! - うんとかすんとか
2016/04/02 DMMページレイアウト変更に合わせてStylesの設定内容を更新しました。 「艦隊これくしょん -艦これ-」、やってますか?「艦これ」はブラウザゲームですので、通常ウェブページ上で遊ぶことになりますが、これを独立したウィンドウで、まるでデスクトップアプリケーションのようにすることができます。しかも特別なツールは使用せず、Google Chromeの機能と拡張機能だけでOKです。とっても「艦これ」が遊びやすくなりますよ!
unsun.hatenablog.com
そういうことにも使えるのか!
よーしさっそくやってみよう!w