画像ファイルの圧縮はImageOptimが便利
僕や会社のなかでは「すごーく当たり前」のことだけど、あえてブログに書いておくシリーズ、です(ただしMacねw)
ウェブ制作のみならず、ブログでも「画像ファイルの容量の圧縮」は大事だが、いざやろうとするとけっこう面倒くさい。
カッツカツにチューニングするときは別だが、ブログなどで使う画像をまるっとガバッと圧縮するなら、ImageOptimというアプリをおすすめしている。
ImageOptim

ダウンロードとインストール
ImageOptimをダウンロードしてインストール。
ドックに登録しておこう。

使い方
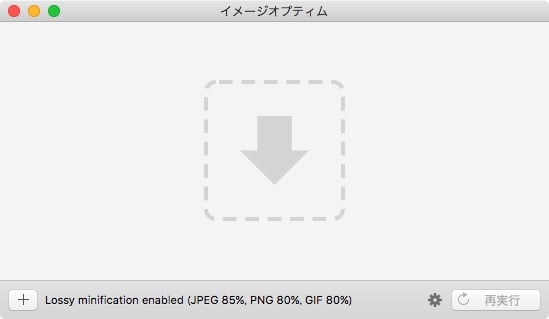
ファイルサイズを小さくしたい画像をImageOptimにドラッグ&ドロップすると、圧縮されて画像が上書きされる。
もしくはImageOptimを起動して、そこにファイルをドラッグ&ドロップしても同じ。

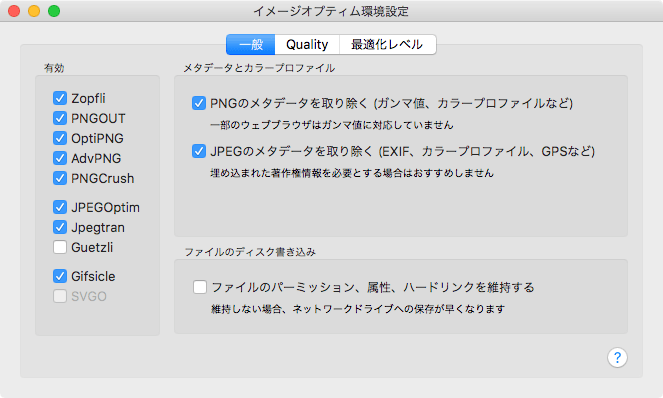
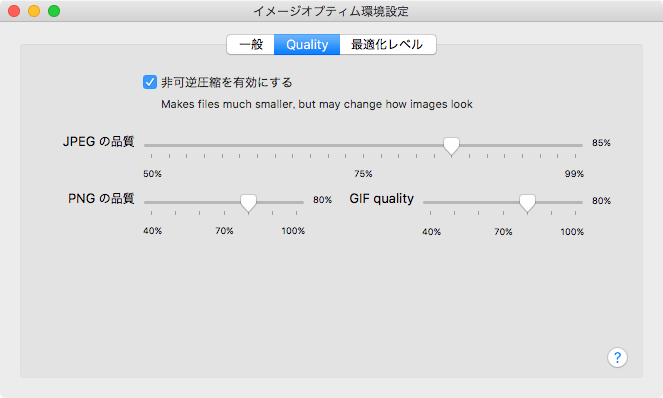
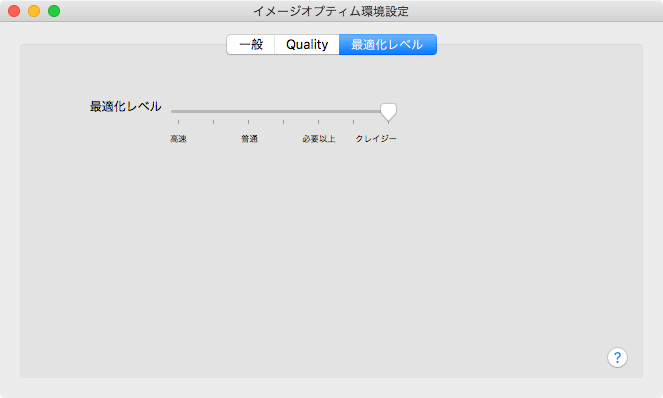
設定
いろいろあるので、ここはお好みでどうぞ。僕のはこんな感じ。



ブログで使うjpegだったら、80%ぐらいまで圧縮してもそんなに気にならないかも知れない。
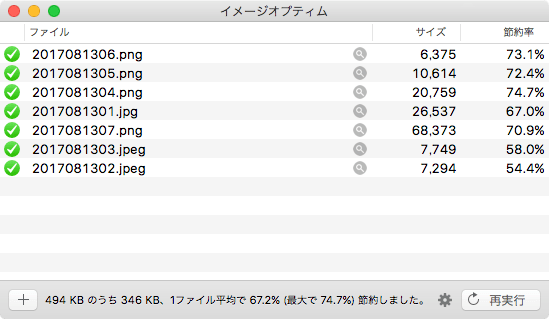
サンプル
ちなみに、この記事の画像はこれぐらい圧縮される。
ただ画像をドラッグ&ドロップしただけなのに、けっこうよい節約率だと思う。

ただし、設定によってはpngファイルの圧縮に時間がかかることがある。
がんばれi7クアッドコア。
Dreamweaverから使う
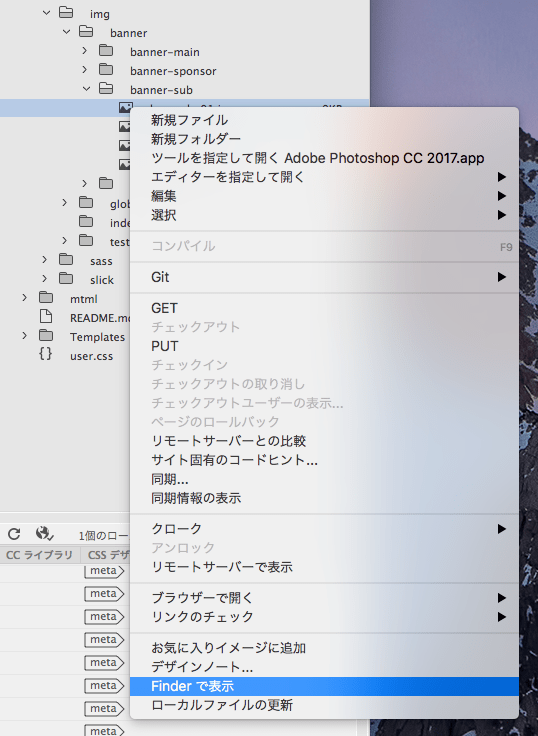
画像ファイルを右クリックして、「Finderで表示」を選ぶと、ファインダーにファイルが表示される。

ウェブ制作の場合、画像ファイルはだいたい同じフォルダに入れていると思うので、ファインダーからドックのImageOptimにドラッグ&ドロップすれば、画像ファイルが圧縮されて上書きされる。
複数ファイルを同時にドラッグ&ドロップしてもOKなので、場合によってはまるっとガバッとやっちゃってもいいかもしれない。
ただし、問答無用で画像ファイルを上書きするので、重要な画像ファイルをいじるときはバックアップを取ってからどうぞ。
Macのかたは試してみてね。